Application implementation examples
All the Traditional Starter Packs implement a case worker portal example by default. However, the React Starter Pack also implements a Create Case embedding example.
Portal example
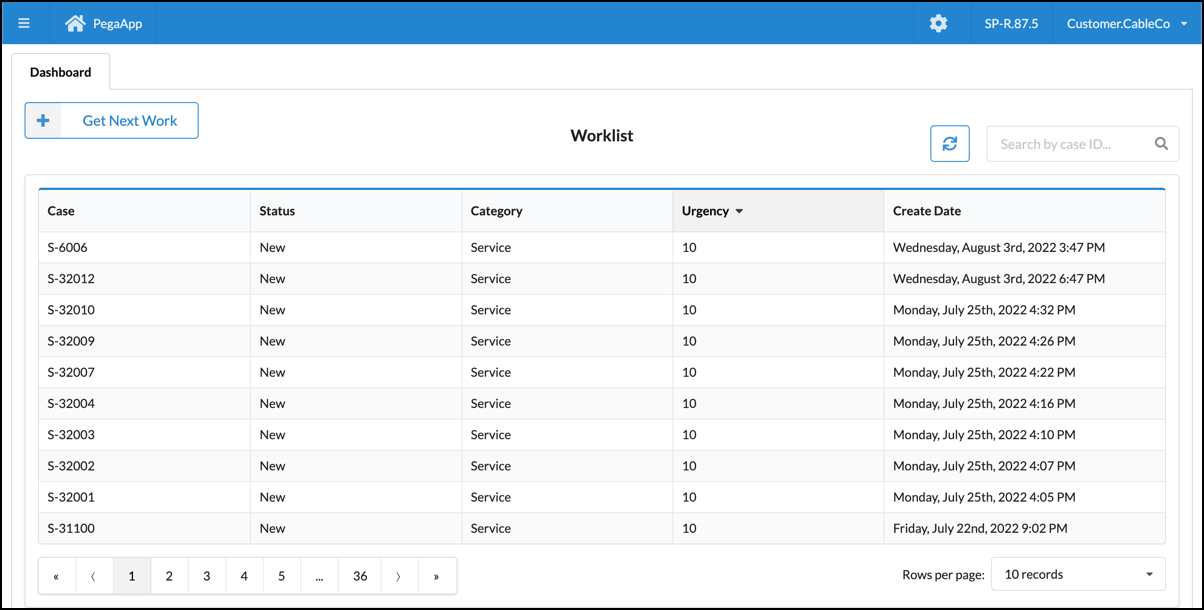
In the Portal example implementation, you can run the Pega application as a standalone application. This is the default implementation of the sample application and requires no special configurations.

Launch the sample application’s portal example after setting the starter pack up using one of the following URLs:
http://localhost:3000 or https://localhost:3000
Embedded example
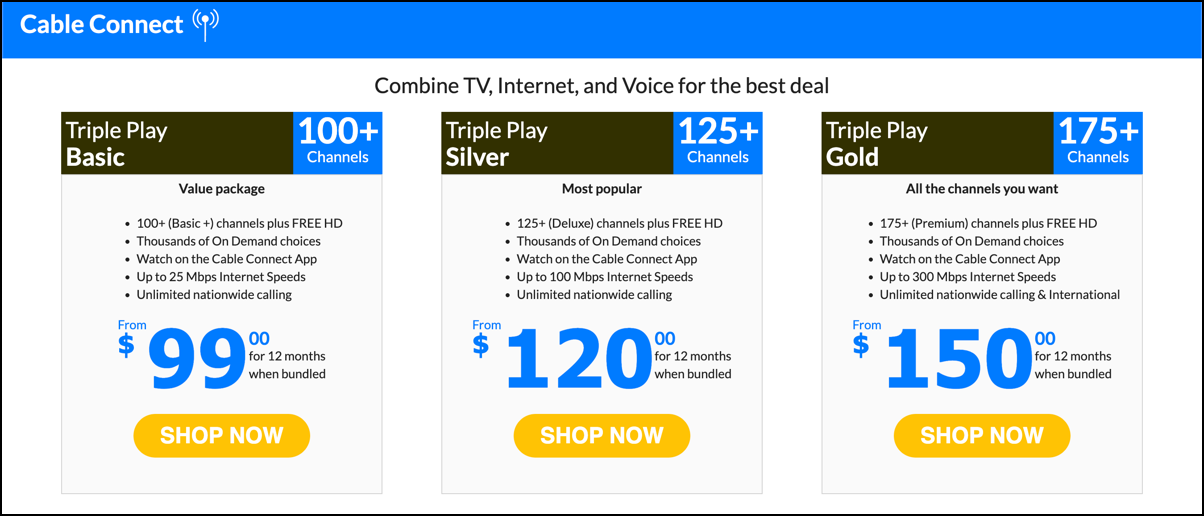
In the Embedded example implementation, you can embed a Pega case experience within another React-based application. This allows you to use the starter pack’s components in the “host” application’s UI.

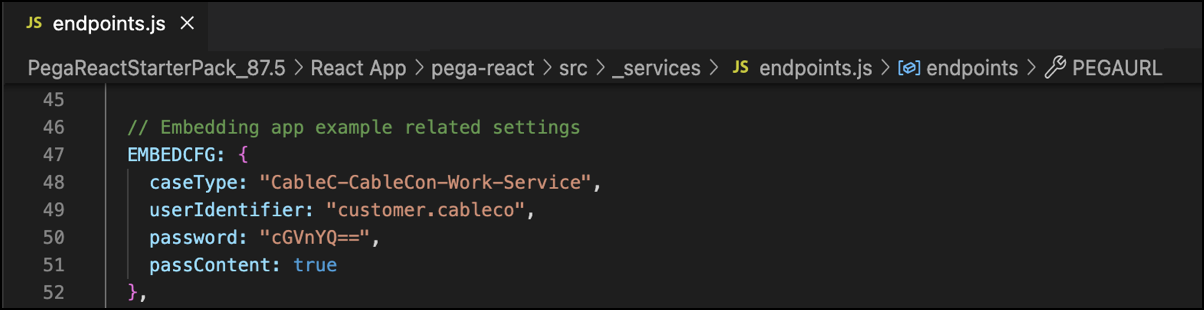
Configure the EMBEDCFG parameters in the starter pack’s endpoints.js file before running the application’s Embedded example. By default, the EMBEDCFG settings are configured for the CableCo sample application.
| Parameter name | Description | Example |
|---|---|---|
| caseType | The case type instance to create. | "CableC-CableCon-Work-Service" |
| userIdentifier | The user ID to utilize when creating the case. | "customer.cableco" |
| password | Base-64 encoded password for operator specified by the userIdentifier. | "cGVnYQ==" |
| passContent | true or false value to indicate whether to pass content based on the selection within the prior screen. | false |
Launch the sample application’s Embedded example after setting the starter pack using one of the following URLs:
http://localhost:3000/embedded or https://localhost:3000/embedded
Configuring the starter pack to implement the Embedded example
- Open the endpoints.js file with a text editor.
This file is in pega-react > src > _services. - Scroll to the EMBEDCFG section and then edit the EMBEDCFG parameters.

EMBEDCFG parameters in the endpoints.js file - Save and close the file.
Previous topic Traditional Starter Packs Next topic Supported features
