Case tagging
You can use tags to classify, manage, and report on tagged cases in a preferred way. Using tags promotes flexibility and collaborative case management.
For example, in a financial application, you can create the tags premium and loan to flag cases related to specific types of accounts, or tags to flag specific types of issues, for example, customer_satisfaction.

At run time, you can tag cases by using existing tags or by adding new tags. You can
tag a case regardless of the current case status. For more information, see Adding tags to cases at run time.
You can gather relevant information faster by filtering tagged cases in several
ways, for example, by recently added, recently viewed, or most frequently used tags. For
more information, see Filtering tagged cases.
Adding tags to cases at run time
Find relevant information faster and enhance collaboration on cases by associating tags with cases.
For example, in an insurance application, you can add tags such as premium or high_risk to convey vital information about a case.At run time, you can add tags to a case by selecting from a list of available tags or by creating new tags. For more information about creating a set of default suggested tags for cases, see Creating suggested tags for cases.
You can tag a case regardless of its current status.
- Log in to an end-user portal, for example User Portal.
- Open a case:
- Search for the case.
- Click on the case in the worklist or work queue on your dashboard.
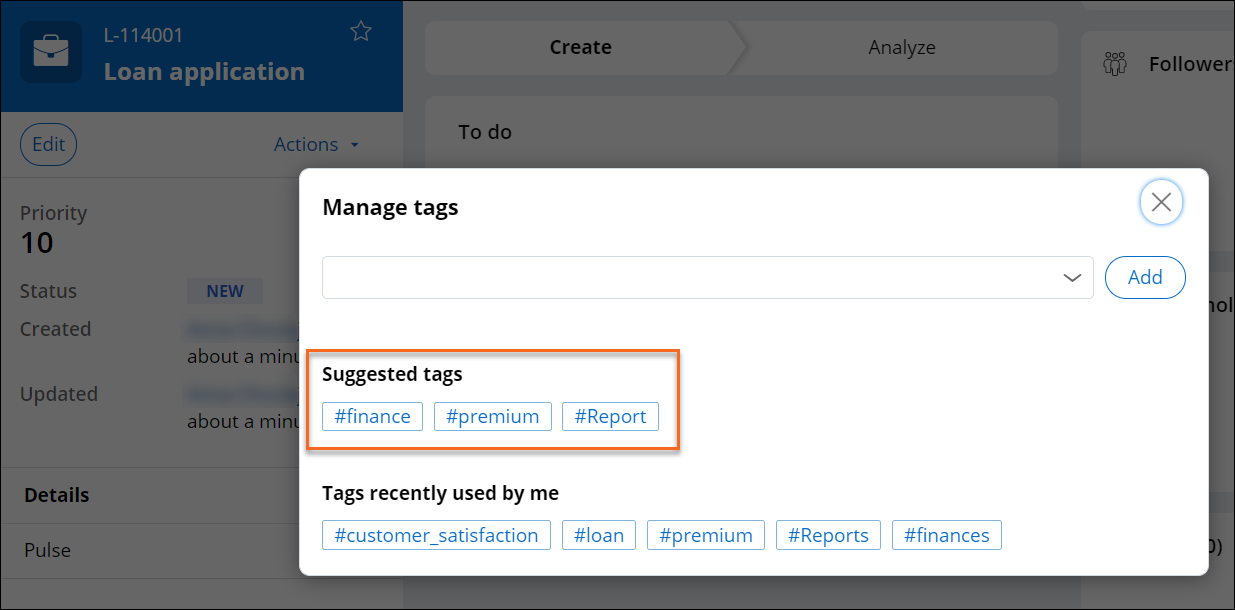
- In the Summary pane of the case, click .
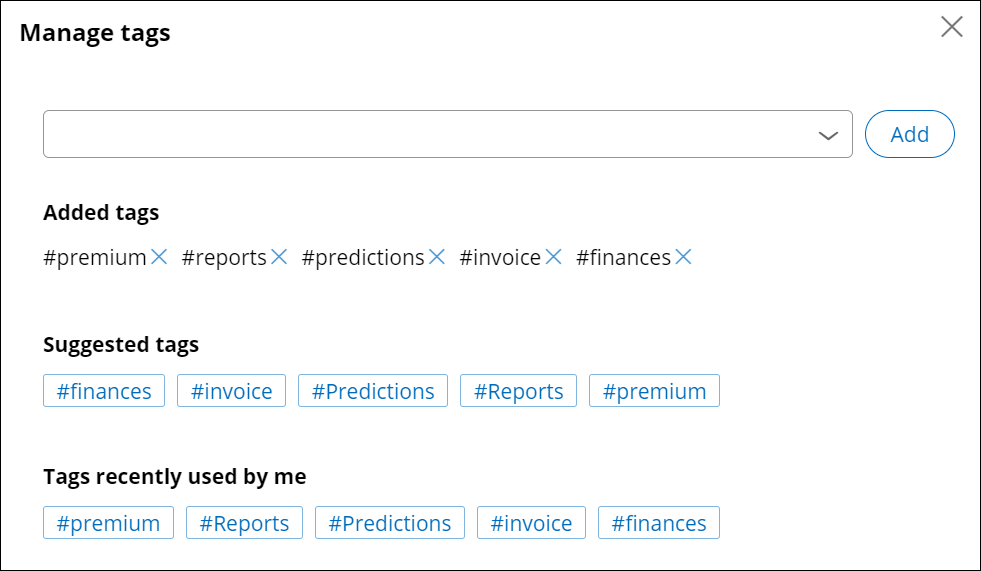
- In the Manage Tags dialog box, select a tag from the list
of existing tags or enter a new tag name, for example
Reports.
- Click Add.
- Optional: To add more tags, repeat steps 4 to 5.
- Optional: To remove a tag association from a case, in the Manage Tags dialog box, click the Unlink this tag icon next to the tag that you want to remove.
- Close the dialog box.
Filtering tagged cases
Use tags to search, access, and report on cases faster. You can filter tagged cases in several ways, for example, by viewing only the recently added or most frequently used tags. To find specific information, you can also create specific tags and then search cases with those tags.
For example, you can look for cases with the premium tag to identify your key clients or accounts.- Log in to an end-user portal, for example, User Portal.
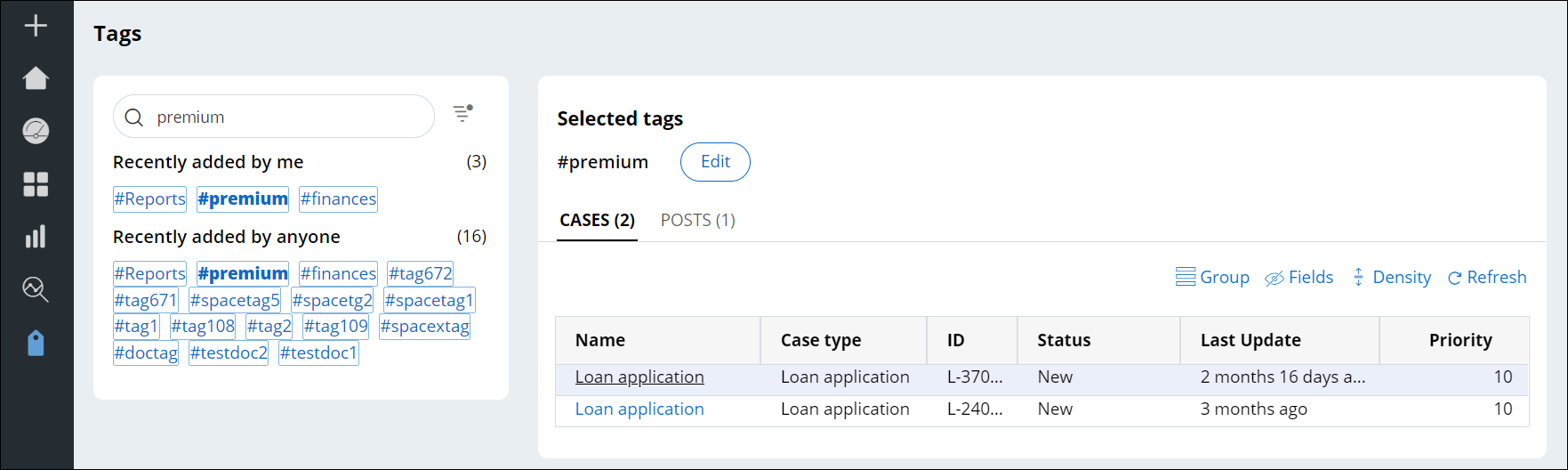
- In the navigation pane on the left, click Tags.
- Search for cases in one of the following ways:
- To filter cases by a specific tag, enter the tag name in the Search field, and then select the tags from the Search results section.
- To filter cases by tags that you added recently, select the tags from the Recently added by me section.
- To filter cases by tags that any other user added recently, select the tags from the Recently added by anyone section.
- To apply more out-of-the-box filters that categorize tags, click the Filter icon next to the Search field, and then select any of the available options, for example, Recently viewed by me.
- Optional: To add more tags to filter cases that use any of the selected tags, in the Selected tags section, click Edit to enter or select more tags in the search box, and then click Apply.
Creating suggested tags for cases
Improve case search and ensure that users apply consistent tagging by creating suggested tags. When users apply consistent tagging in cases, they obtain information that they need faster. By defining sets of suggested tags you shorten case processing time as users can select tags from a list when they tag a case instead of typing tags manually.
- In the navigation pane of App Studio, click Case types, and then click the case type that you want to open.
- Click the Settings tab, and then, in the navigation pane, click Collaboration.
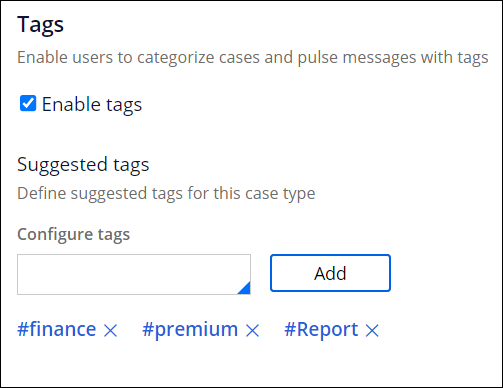
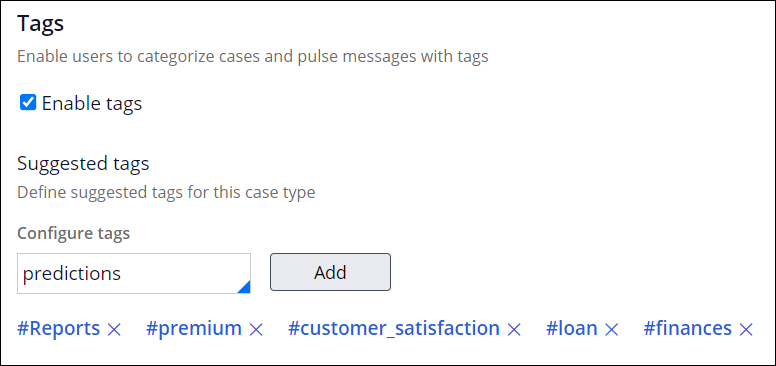
- In the Tags section, in the Configure tags
field, enter a tag that you want to create as a suggested tag, and then click
Add.
- Optional: To remove a tag from the list of default tags associated with a case type, click Remove next to the tag.
- Click Save.
Previous topic Bulk processing Next topic Following a case