Configuring action buttons for a flow action
Specify how users can interact with an assignment in a case by defining buttons on a flow action. To meet your unique business needs, assign your own custom labels to the buttons so that users know exactly what action takes place after clicking the button.
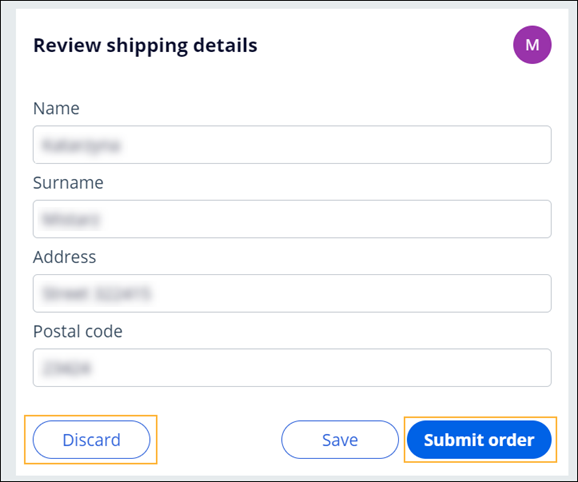
Consider a scenario in which a user places an order in an online shop. After the user provides their shipping details, a review form with the order details opens. Custom action buttons help the user return to the editable form to change their details. The labels also communicate that in the next step in the flow, the user chooses a payment method.- In the navigation pane of Dev Studio, click Records.
- Expand the Process category, and then click Flow Action.
- In the list of flow action instances, open the flow action that you want to edit.
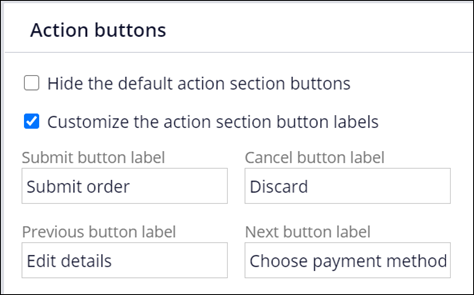
- On the Action tab, in the Action
buttons section, define buttons with which users can
interact:
Choices Actions Hide default action buttons Select the Hide the default action section buttons check box. If you select this check box, ensure that you provide custom navigation, such as buttons, drop-down menus, and links, in the body of the action section. For example, use the pxButton control and a Cancel action instead of the Cancel action button. If you do not provide an alternative navigation method, users cannot proceed with a case. For more information, see Configuring a Button control.
Customize the text on the default navigation buttons - Select the Customize the action section buttons labels check box.
- In the field of a relevant action button, enter your custom
text.You can customize the following action button labels:
- Submit button label that submits the current work item. This button typically only appears in the last step of a flow action.
- Previous button label that displays the previous step in the flow action, if one exists. This button only appears after the user moves past the first step.
- Cancel button label that cancels the process and closes the flow action without saving any changes.
- Next button label that displays the next step in the flow action, if one exists. This button does not appear in the last step of the flow action.
- Click Save.
Previous topic Configuring back-to-back processing for a flow action Next topic Configuring indicator for a flow action