Creating a stand-alone process
Create a stand-alone process to support or supplement the steps in a case life cycle. By creating a process outside the context of a case life cycle, you can reuse the process in other case types.
For example, in a banking application, you can create a process for collecting feedback, and then reuse the process in different case types, such as resolving a credit card dispute or opening a new bank account.- Create a rule that stores the process:
- In the header of Dev Studio, click .
- In the Label field, briefly describe the purpose of the process.
- Optional: To change the default identifier for the process, click Edit, and then provide a unique value in the Identifier field.
- In the Context section, select an application layer to store the process.
- In the Apply to field, click the Down arrow key, and then select a class that stores the process.
- In the Add to ruleset list, select a ruleset and a ruleset version to store the process.
- Click Create and open.
- In the header of Dev Studio, click .
- On the Diagram tab, click Flow Shapes,
and then select a shape that you want to add to the flow diagram.For more information about flow shapes, see Flow shapes.
- Connect the shapes by dragging connectors from one shape to another.
- Click Save.
- Flow shapes
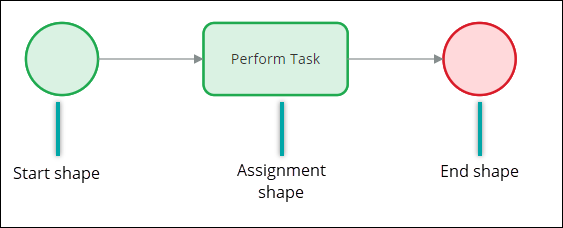
A shape in a process represents a task that a user or application completes as part of a business process. By connecting different types of shapes in a process, you can define the path that a case follows from creation to resolution.
- Types of processes
The default method of creating processes is by adding steps when you define a case life cycle. To access advanced options and configurations, you can also build your processes by using flow shapes on a flow diagram.
- Assignment shapes in processes
Assignment shapes represent tasks that users complete in a process. To ensure that your business process meets all your unique requirements, you can add an assignment shape for each place in a business process that requires human judgment and input.
- Annotating a process
Promote sharing information with other members of your development team by annotating a process. When you document the functionality of a process, you can quickly communicate how a process works or fits business requirements, and consequently speed up application development and avoid unnecessary changes that might come from insufficient understanding of a functionality.
- Keyboard shortcuts for processes
For faster and more efficient creation of processes, you can use keyboard shortcuts in the flow diagram. Using keyboard shortcuts also supports accessibility and provides a better experience for developers who rely on a keyboard while developing an application.
- Creating a screen flow
Create a screen flow to walk a single user through a series of screens to collect information. By dividing information into multiple screens, you provide a well-organized and user-friendly interface that is convenient to navigate.
Previous topic Configuring complex processes Next topic Flow shapes