Enabling chat and messaging configuration settings
Pega Customer Service provides out-of-the-box configuration settings which you can toggle on or off in App Studio to enable or disable certain chat panel features for Customer Service Representatives (CSRs) in Interaction Portal.
Pega Customer Service
Implementation Guide
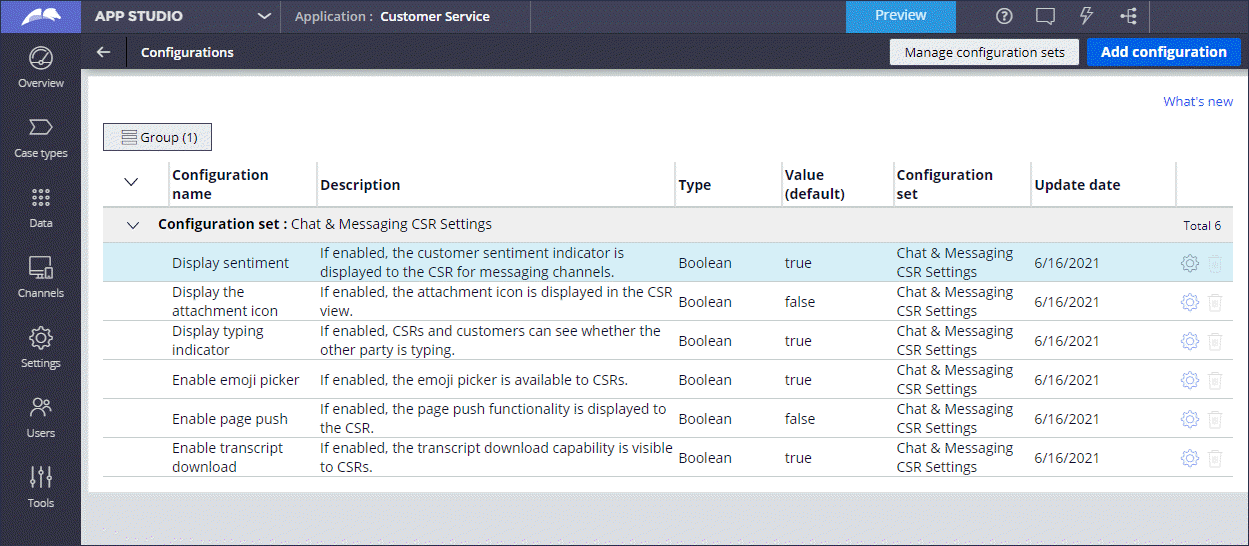
Perform the following steps to access the configurations
settings:
- In App Studio, click .
- To enable or disable a selected configuration setting, click the corresponding
Edit this setting
 icon. The settings in the Chat & Messaging CSR Settings configuration set are explained in the table below:
icon. The settings in the Chat & Messaging CSR Settings configuration set are explained in the table below:Settings in the Chat & Messaging CSR Settings configuration set
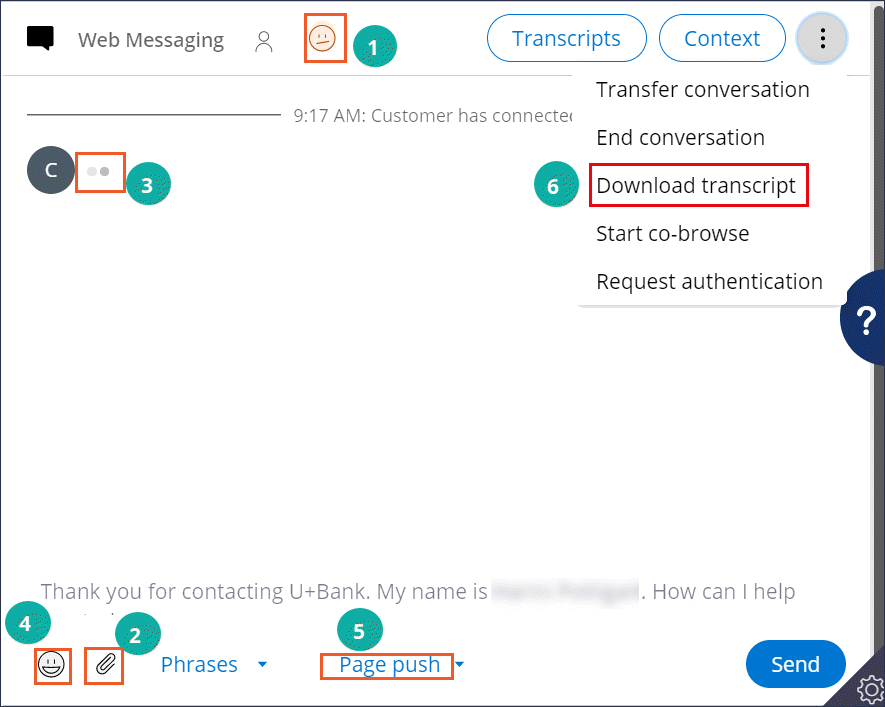
No Configuration setting Description 1 Display sentiment If enabled, the customer sentiment icon is displayed to the CSR for messaging channels. 2 Display the attachment icon If enabled, the attachment icon is displayed in the CSR view. 3 Display typing indicator If enabled, CSRs and customers can see whether the other party is typing. 4 Enable emoji picker If enabled, the emoji picker is available to CSRs. 5 Enable page push If enabled, the page push functionality is displayed to the CSR. 6 Enable transcript download If enabled, the transcript download capability is visible to CSRs. Chat panel in Interaction Portal with enabled Chat & Messaging CSR Settings 
Previous topic Post-chat survey Next topic Messaging AI