Empty states
Empty states in containers and grids make it clear to the user that there is no content in them (versus a problem with loading the content).

Styling
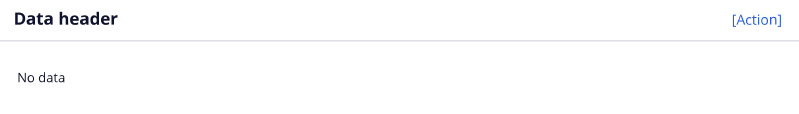
Simple
If the user needs to perform an action once and once only, then no additional action button is needed besides the call-to-action button.

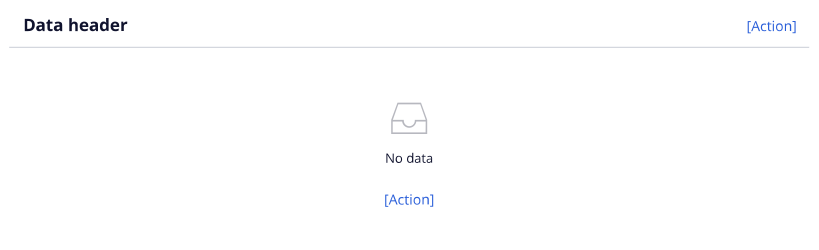
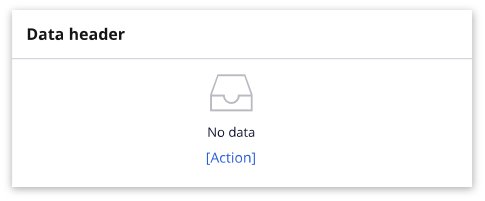
Complex
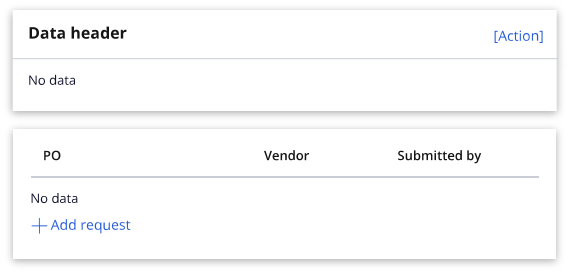
If the user will be iterating or editing, the same action can be repeated in the header on containers, and below in lists and grids. If needed, a concise explanation can be added to guide the user through the process.

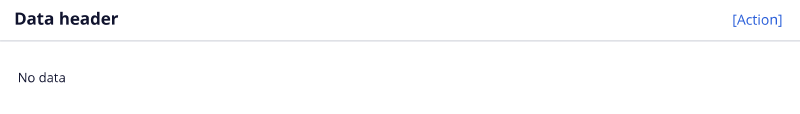
Small
If vertical space is at a premium, everything but the “no data” notification can be eliminated. “No data” should appear on the far left. Do not combine this method with the full-view on one screen or in one process.

Usage
- Use a descriptive label that tells the user what they are doing (e.g. ”Add data” is good, “Add” is not).
- Customize the icon to better reflect the contents of your application or the object being created.
- Give the user indication of what they need to do in order to see data.
Choosing the right style
If the user needs to perform an action once and once only, then no additional action button is needed besides the call-to-action button.

If the user will be iterating or editing, the same action can be repeated in the header on containers, and below in lists and grids.

If the user cannot solve the problem, then show no action, but add a concise explanation.

Text should not exceed 300px in width and should be no more than three total lines.

If vertical space is at a premium, everything but the “no data” notification can be eliminated. “No data” should appear on the far left. Do not combine this method with the full-view on one screen or in one process.

Do's and Don'ts for empty states
- Do not align the full empty state message to the left or right. It should always be centered.
- Do not use different labels on action buttons when in an empty state.
- Do use a descriptive label that tells the user what they are doing (e.g. ”Add data” is good, “Add” is not).
- Do customize the icon to better reflect the contents of your application.
- Do give the user indication of what they need to do in order to see data.
Previous topic Case management Next topic Modals & overlays
