Configuring portals
Portals represent the main interface of your application, and provide users, such as case workers, managers, and customers, with the tools that they need to do their work. By configuring portals, you can set up an optimal environment for each of these user groups with minimal effort.
When you create a new application, Pega Platform automatically generates the first portal for you. Depending on your UI, the default portal is called either User Portal (for Theme Cosmos) or Web Portal (for early adopters' Cosmos React).
You can then configure the portal in App Studio by picking a template, populating it with pages and reusable widgets, and then setting up the primary menu. In this way, you can control what users see when they interact with your application, and what kind of navigation, forms, and work items they can create and use. To modify the interface even further, you can also set up different content visibility settings for each persona to ensure that users who belong to a specific group see only the information that is relevant to their responsibilities.
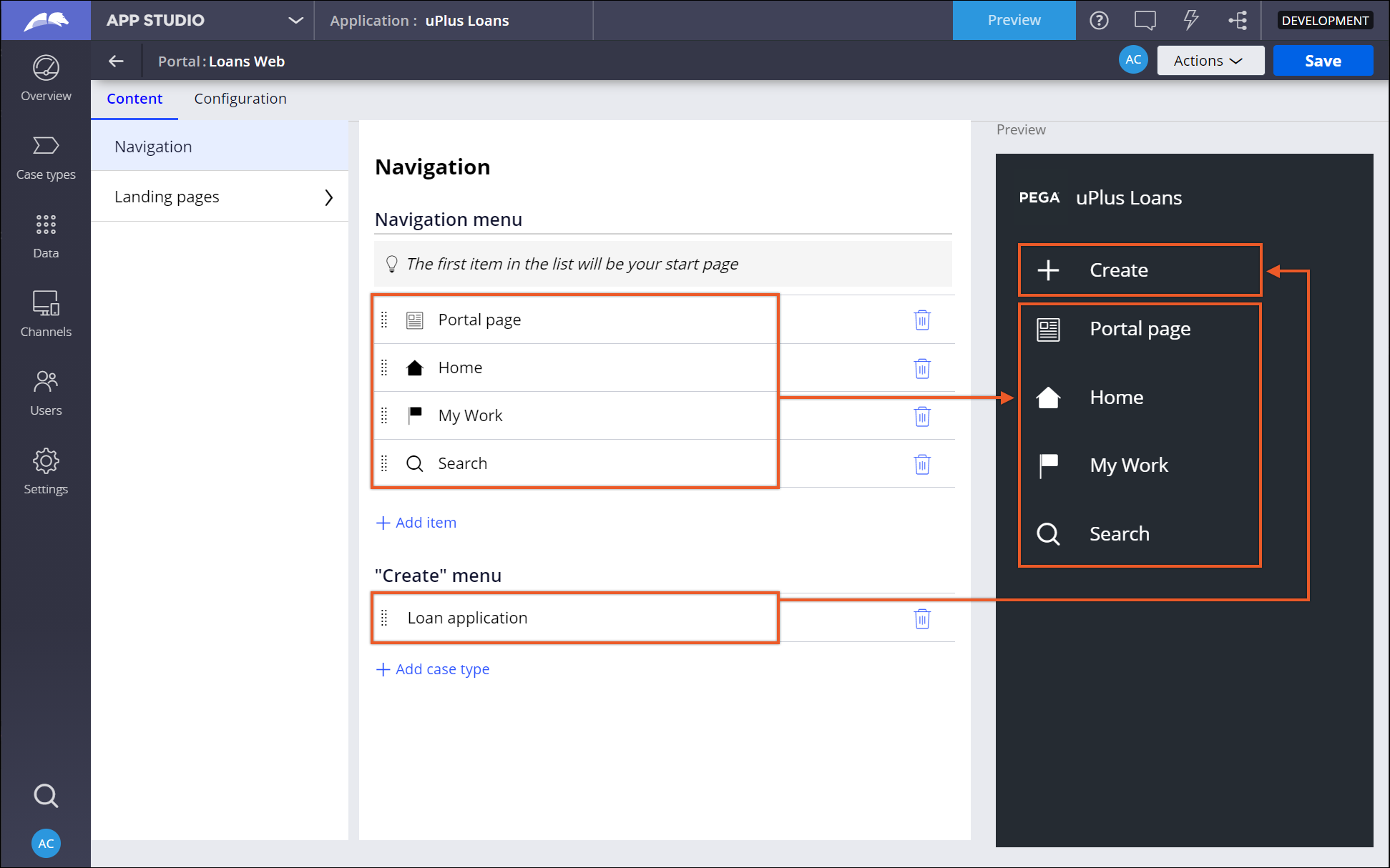
The App Studio environment offers an updated portal authoring experience that relies on intuitive actions such as drag and drop operations, and provides a live preview of the menu.

Discover more about creating portals in the following articles:
- Creating a portal
Deliver a user experience that matches the needs of each user group by setting up portals. Portals are highly configurable interfaces that can help you to define how personas interact with your application.
- Defining a portal header
Give your portals a distinct visual identity by setting a custom header. You can combine application names, portal names, and logos to create a design that best suits your business needs.
- Organizing the contents of a portal
Help users increase productivity by populating your portal with tools that have the most relevance to user roles.
- Portals for personas
You can use portals to design custom web interfaces for various personas in your application. Portals help you to control the content with which each user interacts.
- Previewing a portal
Preview a portal that you develop to verify that different types of devices, such as a desktop computer or a tablet, correctly display the user interface.
Previous topic PCore and PConnect Public APIs Next topic Creating a portal
