Harnesses
Harnesses organize the content and structure of a portal. You can populate harnesses with sections to build a modular interface that promotes reuse and maintainability.
Harnesses are instances of the Rule-HTML-Harness class and define the run-time form of your UI. You can use harnesses to organize a portal or a work form.
In a user portal, harnesses define the layout of the screen that the users see in a browser. For example, a harness can divide the portal into three separate areas: a header, a navigation pane, and a large content pane for displaying documents. Each of these areas points to a section that has a specific function, and that contains components that follow that function, such as links and menus in a header.
Because each area of a harness references a section, even if you update the sections, you do not have to update any of the harnesses in which you use the sections. This modular approach reduces development time and improves design consistency.
When you use harnesses as a basis for work forms, you can choose from several out-of-the-box harnesses to define an optimal interface for processing work items.
- AutoClose
- Empty harness that closes automatically.
- Confirm
- Confirmation form harness.
- New
- Harness for new work items.
- NewCovered
- Harness for new work items that are associated with an existing cover work item.
- Perform
- Harness for updating and completing an assignment.
- Reopen
- Harness for reopening closed work.
- Review
- Harness for reviewing a work item in read-only mode.
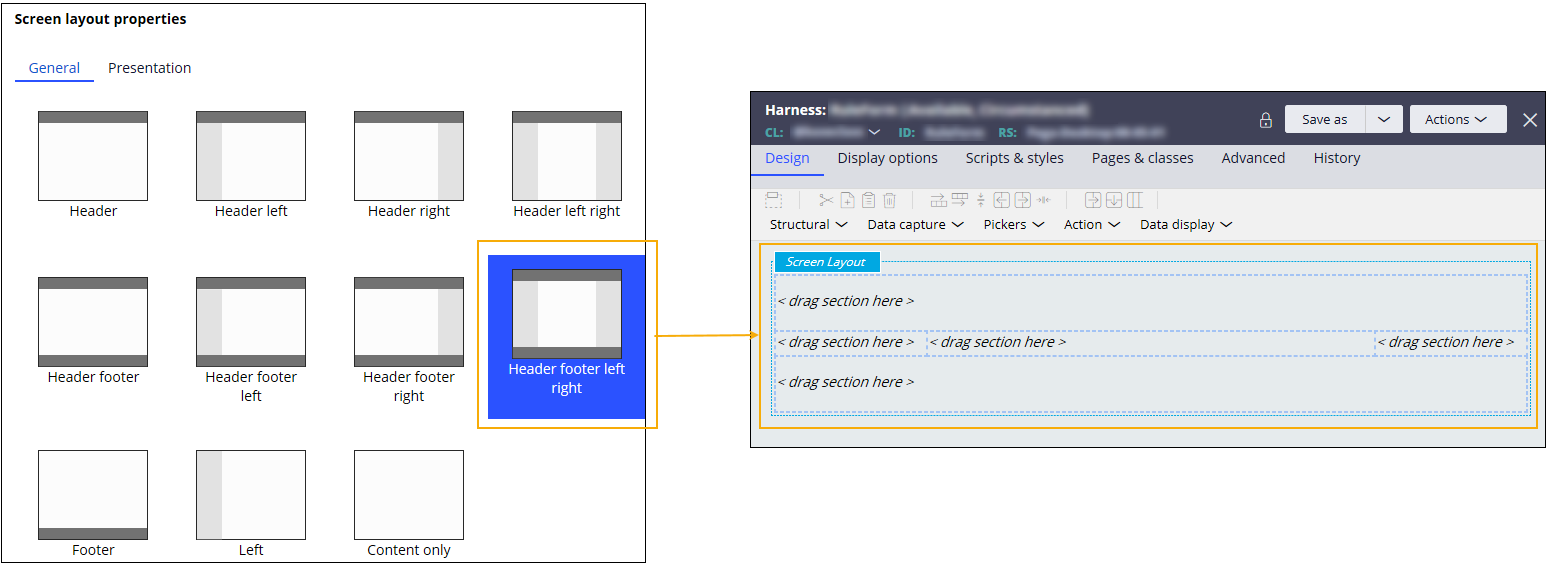
The following figure displays a sample harness that is based on a screen layout and ready to be populated with sections:

- Creating harnesses
Define the layout of the screen that users see in a browser window by using a harness. Harnesses define the run-time layout of your portal or a work form in your application.
- Adding scripts and style sheets to a harness
Add custom functionalities and styling to a harness by supplementing out-of-the-box components with your own scripts. This approach allows you to override standard settings that apply to the harness form for greater design flexibility.
- Configuring display options for a harness
Define the look and behavior of your application by setting display options at a harness level. Display options help you configure error presentation, container settings, and harness auditing to further customize your user interface.
- Harness and Section forms: Help — Client Event Editor
Use the Client Event Editor to identify a non-auto-generated control that, when a user interface event is performed on it, dynamically submits elements within a work item or flow action form and re-renders the display.
- Advanced options for a harness
You can define how your application generates HTML code to save processing power and improve the user experience. Each time you save a harness, Pega Platform generates source HTML. By understanding the advanced settings in a harness rule, you can customize HTML to meet the needs of your application.
Previous topic Modular design in Dev Studio Next topic Creating harnesses
