Converting your UI for right-to-left languages
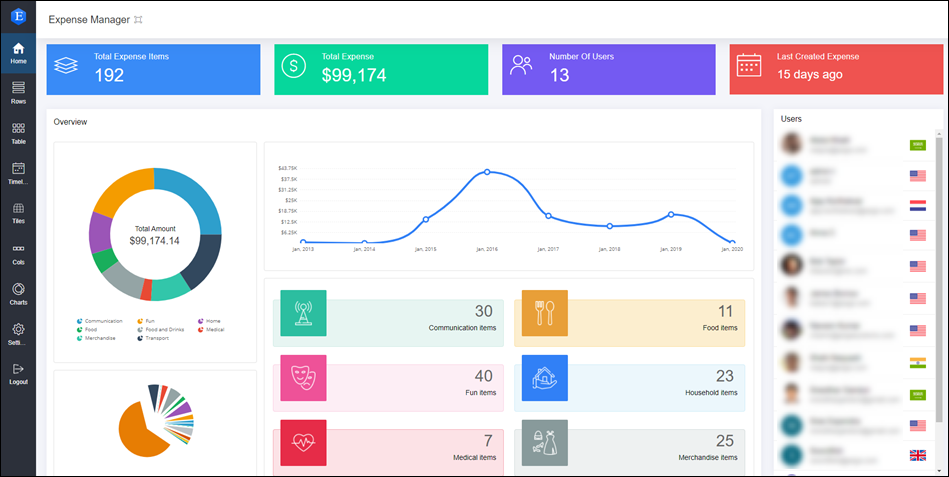
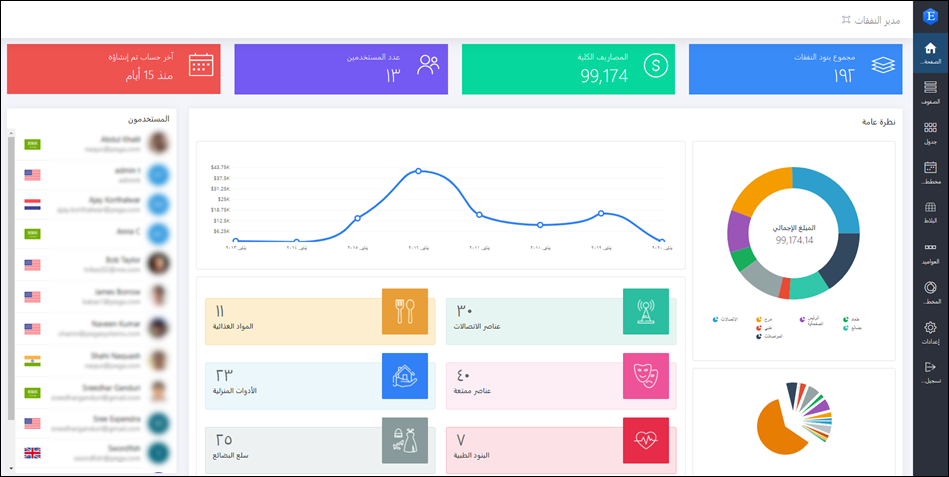
Meet the needs of audiences who use languages such as Arabic or Urdu by adapting your user interface to accommodate the right-to-left (RTL) text direction. By localizing your application into RTL languages, you expand your user base and provide native RTL language speakers with an interface that is friendly and intuitive.
Pega Platform uses tools built into Java and HTML to automatically handle RTL conversion based on the user's (operator) locale. When you assign an RTL language as the default for an operator, that operator sees the application in RTL alignment, with menus on the right, and breadcrumbs arranged right-to-left. If you do not set a default language for the operator, the system sources it from the browser's region settings.
- Change the locale settings for the operator:
Choices Actions Yourself - In the footer of Dev Studio, click the operator icon, and then click Operator.
- On the operator tab, in theLocalization section, in the Default locale field, enter the target language ISO code.
- Click Save.
Another operator - In the navigation pane of Dev Studio, click Records.
- Expand the Organization category, and then click Operator ID.
- Open the operator record that you want to edit.
- On the operator tab, in theLocalization section, in the Default locale field, enter the target language ISO code.
- Click Save.
- Optional: To keep the Dev Studio interface in English, perform
the following actions:
- In the footer of Dev Studio, click the operator icon, and then click Preferences.
- In the Preferences window, select the Ignore locale checkbox.
- Click Save, and then re-log to the application.
Previous topic Internationalization and localization Next topic Preparing your application for translation