Previewing a portal
Preview a portal that you develop to verify that different types of devices, such as a desktop computer or a tablet, correctly display the user interface.
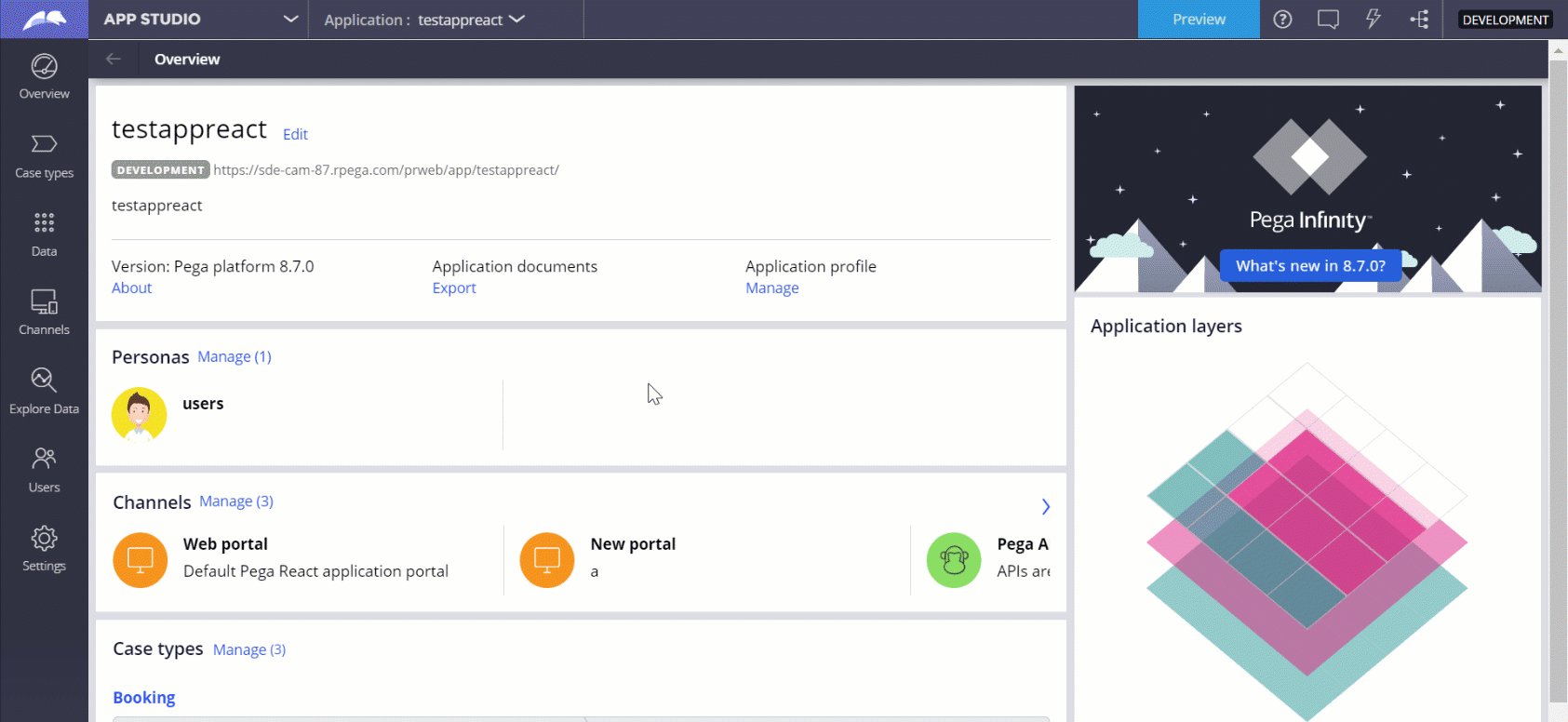
- In App Studio, click Preview, and then select a portal that you want to preview by clicking the portal list next to the application name.
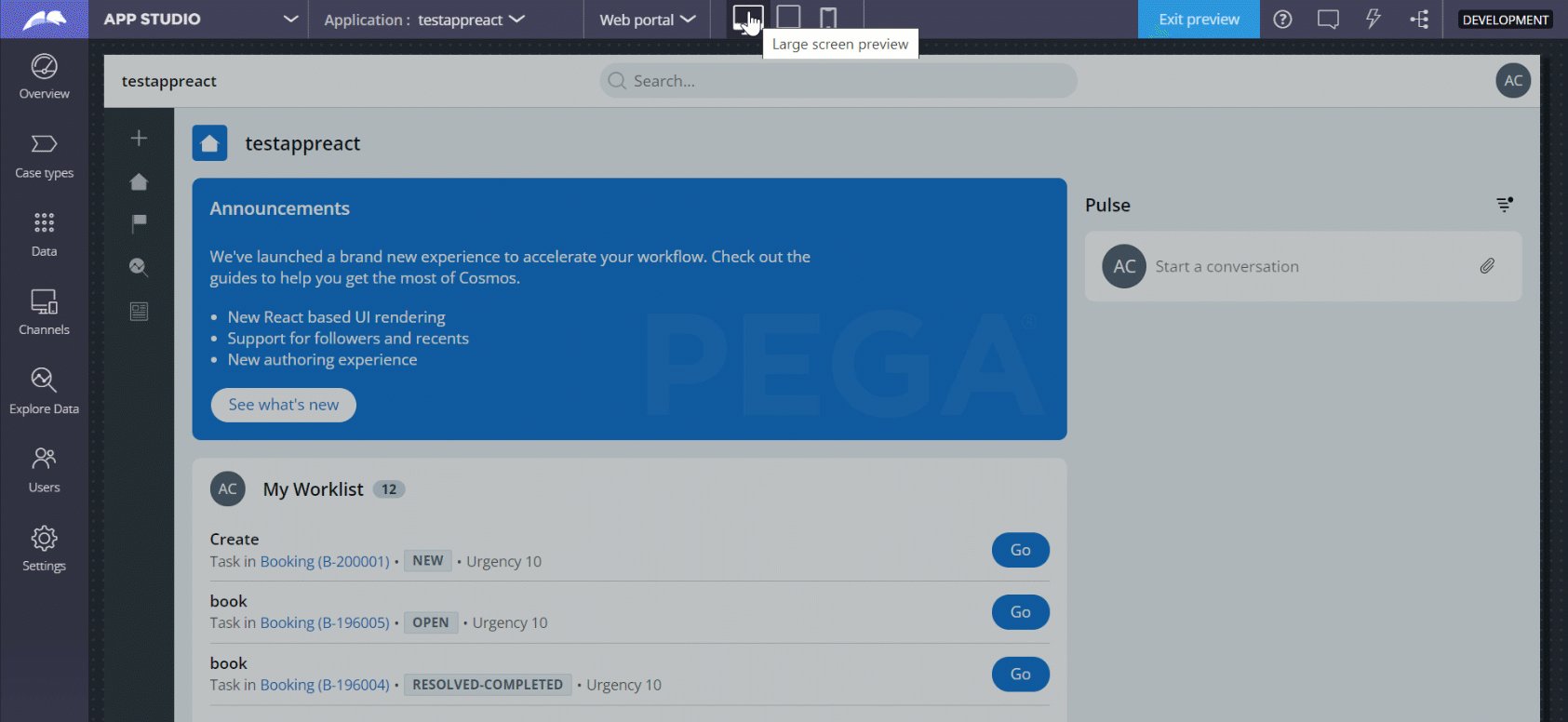
- In the navigation pane of App Studio, check the preview size by hovering over the monitor and tablet icons.
- Display the application preview for a device by clicking that device icon.
- For tablets, toggle the viewing modes:
- Switch between landscape and portrait modes by clicking the device icon again.
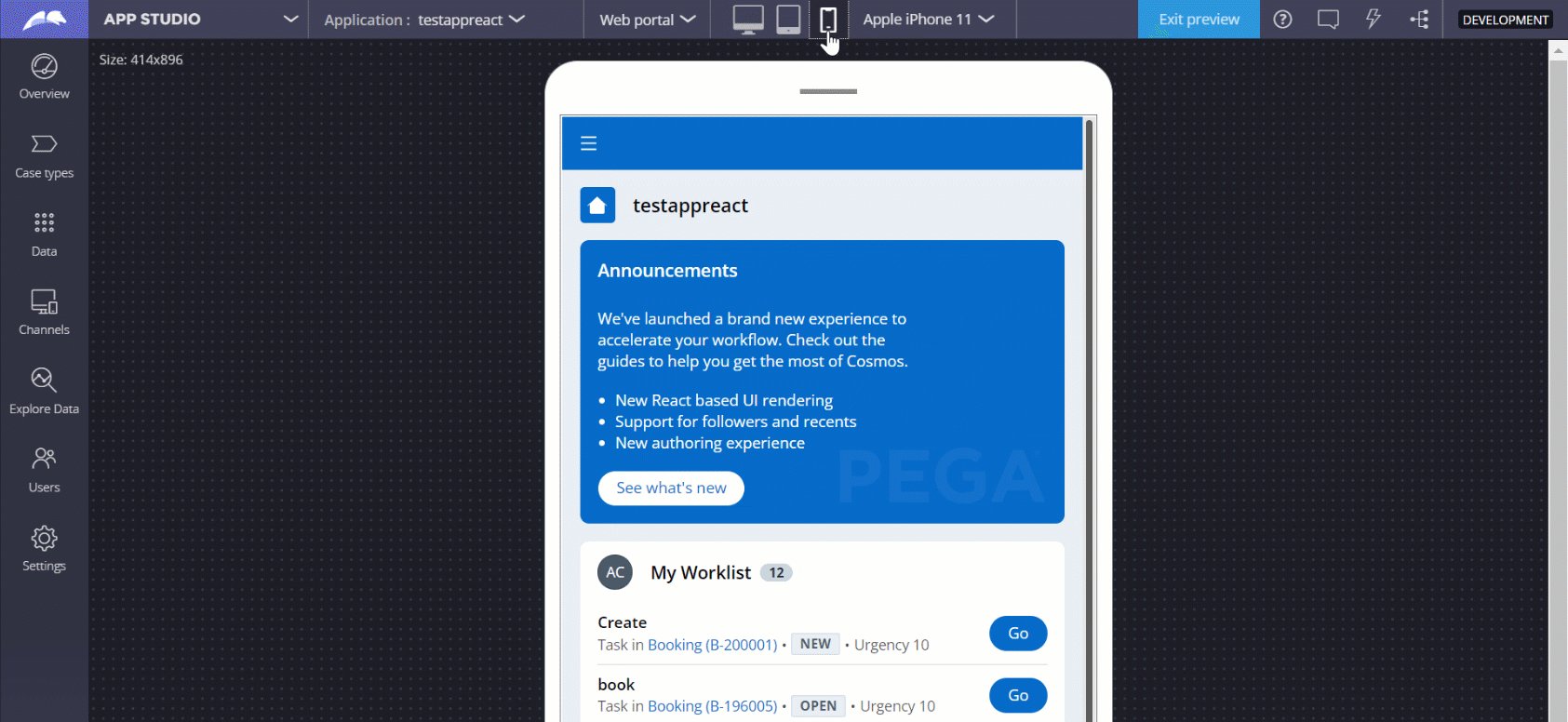
- Preview the app for a specific mobile device, in the drop-down list next to the
device icons, select a device model.You can edit the list of devices in Dev Studio. For more information, see Adding, editing, and deleting a preview device.
- Customizing a user portal in the phone preview
Customize the look and feel of your application by editing the sections of various pages directly from the phone preview of a user portal.
- Adding, editing, and deleting a preview device
To preview how a specific device, such as a phone or a tablet, displays your application, modify the list of devices for which you can generate a preview. If you have access to Dev Studio, you can add a new device to the list, edit an existing device in the list, or delete a device from the list.
Previous topic Customizing a theme for an application Next topic Customizing a user portal in the phone preview