Find and fix issues by using the Accessibility Inspector
An accessible application is one that all users, including those with disabilities, can use to efficiently complete the task at hand. You can find potential accessibility issues in your application and quickly fix them by using the new Accessibility Inspector. At run time, click the Accessibility icon in the toolbar to open the Accessibility Inspector. It is displayed on the right side of the page and highlights content, structure, compatibility, and interaction issues.

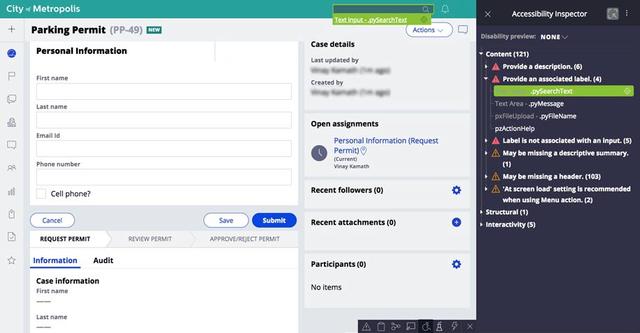
The Accessibility Inspector indicates accessibility issues in an application.
The Accessibility Inspector lists errors and warnings, and provides a description for each. You can click through to open an element in Dev Studio and fix the issue. The Accessibility Inspector also provides settings to only display errors, and hide warnings. You can also highlight errors in the user interface by adding an outline around objects.
The Accessibility Inspector color-blind mode provides filters that you can apply to experience what your application looks like to users of varying visual ability. These filters: absence of color, red/green confusion, and yellow/blue confusion, help you to identify potential contrast issues caused by your application user interface styling. So while your application might look great to a user with no color blindness, it might be unusable for a user with color blindness. Color-blind mode works only on the Chrome, Firefox, and Safari browsers.
Previous topic Create UI-based tests with automated scenario testing Next topic Edit user interfaces in App Studio (8.1)
