Identifying data pages with the Live Data tool
Use the Live Data tool to view information about the data pages that make up your screen. By learning the details of the data pages in your UI, you can understand how a UI element works to develop a similar feature or to fix a bug.
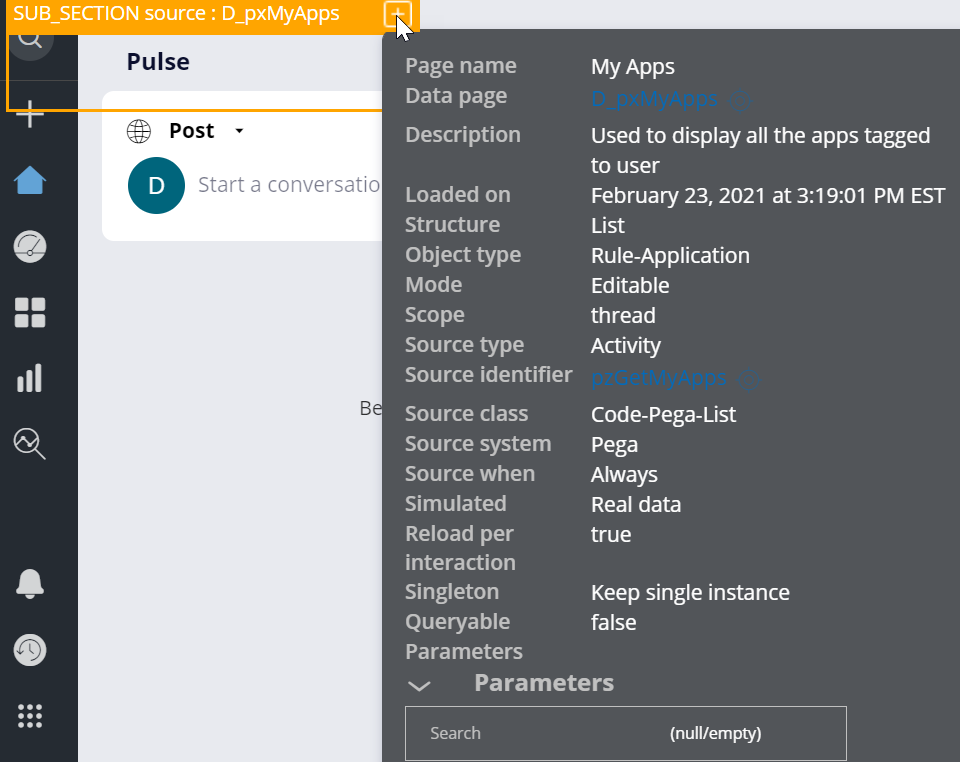
You can quickly find sections that are sourced by data
pages and get more information about them, such as when the system last loaded the data
page or which parameters the data page accepts.
- In the header of Dev Studio, in the Launch
portal menu, click the name of your portal. For more information about other ways in which to access the Live Data tool and the required privileges, see Live UI.
- On the landing page of the portal, click .
- Hover your cursor over the UI element in your application that you want to inspect.
- On the box that highlights the UI element, click the Get more info icon.
Previous topic Using data pages in forms Next topic Using data pages in a case life cycle