Creating CSS helper classes
Make quick adjustments to the look and feel of your UI by creating a CSS-based helper class that you can use throughout your application. Helper classes style a single UI element, such as a control, and do not affect the appearance of other elements of the same kind, even if those elements use the same style format.
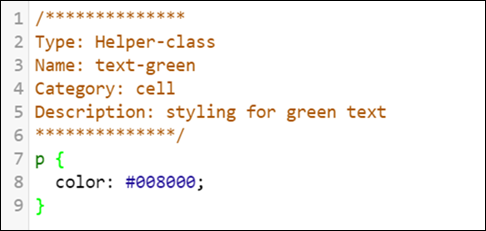
For example, you can create a helper class for green text. When you apply it to a button that uses the Strong style, the text on the button turns green, but other buttons that use the same Strong style format do not change.
Create a CSS file with the helper class that you want to add to the application.
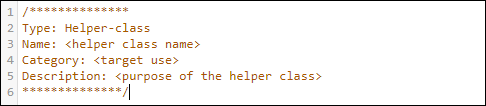
For each helper class, before the CSS Selector, add the following comment to define the properties and purpose of the helper class:

Depending on where you want to use the helper class, the <target use> variable can have a value of layout, cell, or layout,cell.
Attach the CSS file as an additional style sheet in your application skin.
For more information, see Attaching a CSS to the skin.
Previous topic CSS helper classes Next topic Reviewing CSS helper class definitions