Inspecting accessibility
Identify and fix accessibility issues to ensure that users with disabilities can quickly access and efficiently operate your application. By using the Accessibility Inspector tool, you can check what your application looks like to users of varying visual ability and review UI components that are not accessible.
- Open the application or portal that you want to inspect.
- In the developer toolbar, click the Accessibility icon
(
 ).
). - In the Accessibility Inspector pane, check if your
application is compliant with best practices for accessibility:
- In the Disability preview list, select the
visual ability preview.The list includes various types of color blindness to simulate each condition and help you make design decisions.
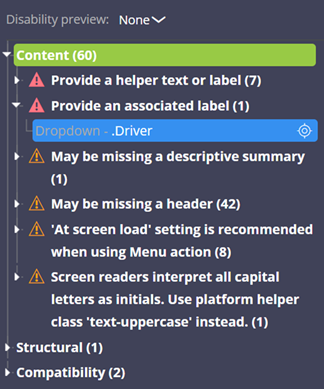
- In the list of issue categories, expand each node, and then navigate to the rules that impact accessibility.
- In the Disability preview list, select the
visual ability preview.
- Optional: To highlight page elements that are affected by issues, do the following
actions:
- In the Accessibility Inspector pane, click the
Display menu options for Accessibility
Inspector icon (
 ).
). - Click Draw outline around on-page issues.
- In the Accessibility Inspector pane, click the
Display menu options for Accessibility
Inspector icon (
- Checklist for logging accessibility issues
Testing an application for accessibility and usability ensures that all users share an equal experience when using your application. Before you submit an incident with Pega Support, check the following preliminary information to get a better understanding of the components involved and to confirm the issue.
- Key errors reported by the Accessibility Inspector
Accessibility Inspector helps you discover accessibility issues in your application. By learning about common errors and ways to address them, you can ensure that your application provides the same level of access to users with all levels of ability.
Previous topic Best practices for configuring UI components Next topic Checklist for logging accessibility issues