Creating and managing cases
Provide users of your application with the ability to manage work by creating, working through, and resolving cases in the portal that they log in to. For example, in a banking application, a CSR can create cases to open a new bank account for a customer or investigate and resolve a customer inquiry.
After creating a case, case workers can use additional tools, such as an option to follow and tag a case or the ability to process cases in bulk, which makes the processing more effective. You can also enable users to customize the dashboard that they see after they log in to your application.For more information about the types of applications that you can build in Pega Platform, see Theme UI-Kit, Theme Cosmos, and Cosmos React.
Theme Cosmos applications
In the recommended Theme Cosmos Pega provides a redesigned, fully-customizable UI in one portal that offers the most comprehensive list of features. For more information, see Enhance the case processing experience in Theme Cosmos applications.For example, in the Theme Cosmos applications, you can use the preview pane to see the most important case information, collaborate by using Pulse, and interact with case widgets. You can preview cases and documents directly from their links and open related cases in new browser tabs to keep the context of your current work. You can conveniently switch between cases with your browser's back button and follow navigable breadcrumbs to trace relationship between related work. If you need to return to a task later, you can bookmark cases, new spaces, or important documents, and access them again in the Recents menu. You can maximize the work area by hiding Spaces and Documents sections, and expanding them only when necessary. An expandable pane on the right side holds tabs for metadata details and utility widgets, and case information is presented in the following ways:
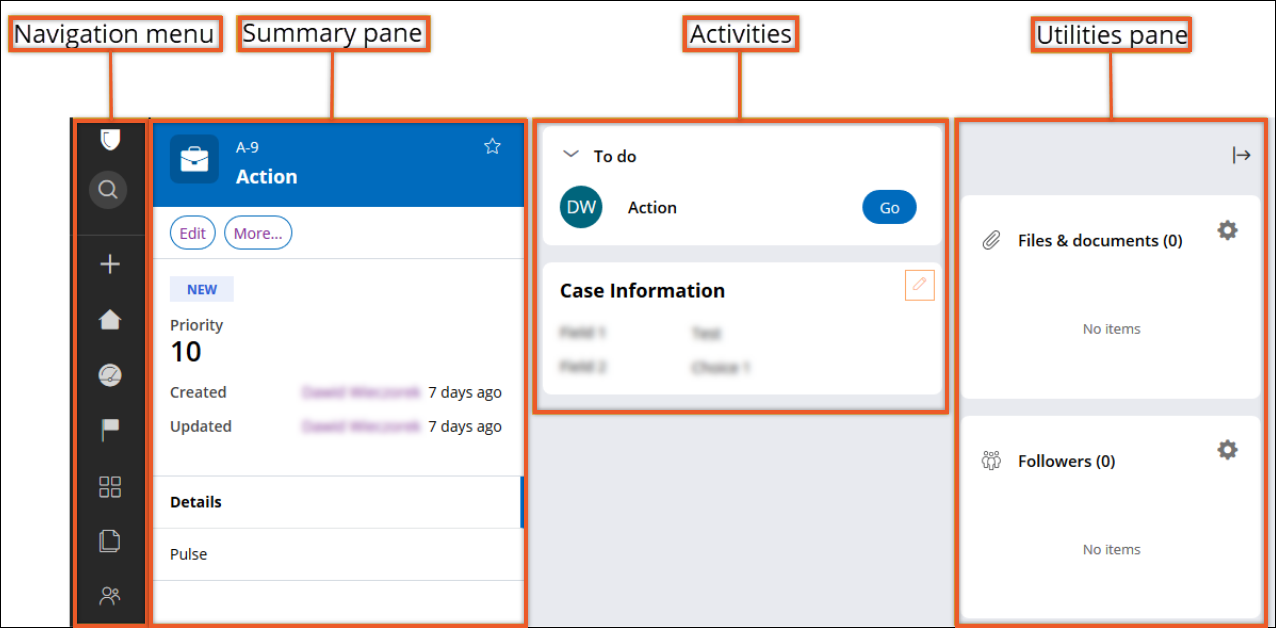
- The Navigation menu on the left allows for easy access to the main pages.
- Case data and related objects display in the Summary pane, which has a customizable interface.
- The work area features activity and life-cycle tasks, such as ad-hoc, suggested, or completed tasks. Any collaboration or message history captured in Pulse also appears in the work area.
- The expandable Utilities pane displays widgets for participants, attachments, and tags.

For greater flexibility and better user experience, you can customize User Portal for specific personas and enable case workers to personalize the case UI at run time. For more information, see Configuring portals, Organizing the contents of a portal, and Summary panel views.
Cosmos React applications
The Pega Cosmos design system offers the most important information to users at a glance. The main visual areas of a Cosmos case are similar to the Theme Cosmos case UI and include:- The global Navigation menu on the far left, which contains all navigation elements within a single global navigation component, instead of the traditional application header.
- The Summary pane, which contains critical information about the case. The size and shape are purposefully similar to a mobile device. The placement of the Summary pane ensures that the most critical information of the record is displayed in the upper-left corner of the screen. On any new screen, users who read left-to-right instinctively look to the upper-left part of the screen to understand their context and get their bearings.
- The Activities area.
- The Utilities pane on the right, which provides space for a number of widgets that help users process a case more efficiently and collaboratively.
For information about portals and the tools that you can use in your Cosmos React application, see Configuring portals, Organizing the contents of a portal, Widgets in Cosmos React, and Out-of-the-box portal features in the Cosmos React applications.
- Out-of-the-box portal features for creating and managing cases
Out-of-the-box features in portals help users plan work efficiently and complete common management tasks.
- Creating cases
Create and process cases in a portal, so that users can perform their work more efficiently and meet their business goals. For example, a customer service representative can create a case to collect and process information from a customer applying for a loan, and then resolve the case to achieve a specific outcome, such as granting the loan.
- Creating cases from optional actions
Start one or more cases from the current case by selecting a relevant action from the Actions menu. By enabling users to create cases on demand without navigating away from the main case, you make your process more effective, convenient, and suited to your business goals
- Creating ad hoc cases
You can handle business exceptions or track related tasks in your current case by creating an ad hoc case. Using an ad hoc case, you can resolve exceptional processes without modifying the existing case structure because ad hoc cases are not instances of a case type. For example, a case worker, such as a human resources employee, can create an ad hoc case when an application from a job candidate requires an additional background check.
- Transferring an assignment
You can transfer an assignment from one user to another. For example, you can transfer an assignment to a team member with more experience or less workload. By reassigning work to other members on your team, you can resolve cases more quickly and effectively.
- Reopening a resolved case
Reopen a resolved case if users resolved the case prematurely or erroneously. After reopening the case, you can process and resolve the case again.
- Bulk processing
Process cases in bulk to save time and resolve work faster. Bulk processing is less error-prone than individual case processing.
- Case tagging
You can use tags to classify, manage, and report on tagged cases in a preferred way. Using tags promotes flexibility and collaborative case management.
- Following a case
Follow a case to receive notifications when users post messages to the case in Pulse. By actively monitoring cases, you can contribute to stakeholder discussions and help resolve cases more quickly.
- Best practices for managing interactions between parent and child cases
Understanding how to correctly handle parent and child cases is crucial to maintaining data consistency and ensuring accurate case processing, especially when interacting with parent and child cases on multiple tabs within the same user session.
Previous topic Interacting with cases at run time Next topic Out-of-the-box portal features for creating and managing cases
