Validating field values on a form
Ensure that users enter valid data on a form before the case moves to the next step in the life cycle. By validating field values, you prevent processing errors and speed up the case resolution process. If the data that the user enters on a form at run time meets the condition in a validate rule, the application displays an error message.
For example, you can ensure that the customer provides their name and address before placing an order. If the customer leaves the fields empty, the application displays an error message.- In the navigation pane of App Studio, click Case types, and then click the case type that you want to open.
- In the Case life cycle section, select the step to which you want to apply the validation condition.
- In the Step properties pane, on the General tab, click Configure view.
- Optional: To ensure that the user enters a value in a field before submitting the form, set the
field as Required:
Choices Actions Mark a field as required in a standard Pega Platform application - In the view configuration window, on the Fields tab, locate the field that you want to set as Required.
- In the Options list, select Required.
- Click Submit.When the user tries to submit the form without a value in a required field, the application displays an error message.
Mark a field as required in a Cosmos React application For more information about defining field behavior in Cosmos React, see Configuring field behavior. - In the view configuration window, define a new validation condition:
- In a standard Pega Platform application, click the Validations tab, and then click Add condition.
- In a Cosmos React application, click the Conditions tab, and then click Add condition.
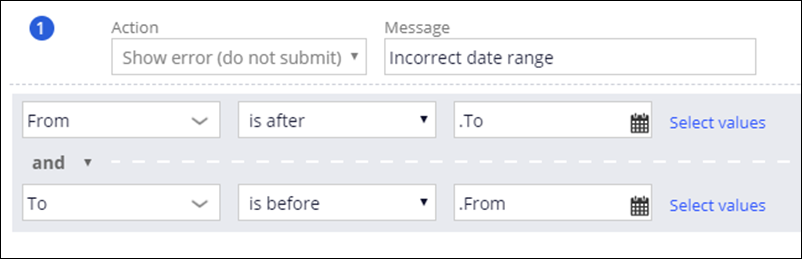
- Optional: To display an error message when the validation fails, in the Message field, enter the text of the message.
- Define the validation conditions:
Choices Actions Define a validation condition for a field - In the list of values, select Fields, and then select the name of the field that you want to validate.
- In the comparator list, select the test that you want to perform on the field.
- In the value field, enter or select a value to compare against the user
input.The Select values option lists the fields and values that you can use in the condition.
Apply an existing when condition as a validation condition - In the list of values, select When conditions, and then select the name of the when condition that you want to apply.
- In the comparator list, select the test that you want to perform on the when condition.
- Optional: To create a condition with multiple validation parameters, add a logical operator to
the condition:
Choices Actions The condition passes when all properties meet the criteria - Click Add a row.
- In the operator list, select and.
- In the list of fields, select the name of the field that you want to validate or the name of the when condition that you want to apply.
- In the comparator list, select the test that you want to perform on the field or on the when condition.
- In the value field, enter or select a value to compare against the user
input.The Select values option lists the fields and values that you can use in the condition.
The condition passes when any of the properties meet the criteria - Click Add a row.
- In the operator list, select or.
- In the list of fields, select the name of the field that you want to validate.
- In the comparator list, select the test that you want to perform on the field or on the when condition.
- In the value field, enter or select a value to compare against the user
input.The Select values option lists the fields and values that you can use in the condition.
- Optional: To define more validation conditions, repeat steps 6 through 9.
- Click Submit.
Previous topic Creating a calculated field Next topic Validating field input in complex scenarios